Imaginez : vos clients passent des heures chaque semaine dans votre application SaaS. C'est leur outil de travail, leur centre de commande. Mais visuellement, est-ce qu'il se fond dans leur environnement, ou reste-t-il obstinément... le vôtre ? Beaucoup de plateformes SaaS misent sur une expérience standardisée. C'est fonctionnel, certes, mais est-ce optimal pour tisser des liens forts et favoriser une adoption profonde ? Et si vous pouviez leur donner les clés pour adapter votre interface à leur propre identité visuelle ? On ne parle pas juste de pouvoir changer un logo. Pensez plus loin : systèmes de couleurs complets, thèmes personnalisés, voire une expérience en marque blanche totale. Loin d'être un simple gadget cosmétique, c'est un puissant levier stratégique. Bien pensée, la personnalisation renforce l'appropriation, fidélise, vous différencie et peut même ouvrir de nouvelles opportunités business.
Sommaire
Interfaces personnalisée : de quoi parle-t-on exactement ?
Avant de plonger dans les "pourquoi", mettons-nous d'accord sur le "quoi". Car derrière "personnalisation", il y a plusieurs réalités, souvent confondues :
- Personnalisation simple (le B.A.-ba) : C'est le niveau de base. On parle ici de permettre au client de remplacer le logo par le sien et de choisir une couleur d'accentuation principale. Facile à mettre en œuvre, mais l'expérience reste globalement celle du fournisseur (la vôtre, quoi).
- Thématisation / système de couleurs (le niveau supérieur) : Là, on va plus loin. Le client peut définir une palette de couleurs plus complète (primaire, secondaire, erreurs, succès, fonds, textes...) qui s'applique de manière cohérente à toute l'interface. Le but ? Une intégration visuelle beaucoup plus poussée, donnant l'impression que l'outil fait vraiment partie de l'écosystème du client.
- Marque blanche (l'appropriation totale) : c'est le Graal de la personnalisation. Ici, la marque du fournisseur SaaS disparaît complètement pour laisser place à celle du client. Logo, couleurs, nom de domaine parfois... L'outil est présenté comme s'il avait été développé par le client lui-même. Idéal pour les stratégies de revente ou une intégration ultra-poussée.
Plus qu'un gadget : les bénéfices business de la personnalisation
Convaincu que ce n'est qu'une question de look ? Détrompez-vous. Laisser vos clients personnaliser l'interface de votre SaaS va bien au-delà de l'esthétique. C'est un moteur puissant avec des bénéfices business bien réels.
Renforcer l'identité client
Permettre à vos clients d'appliquer leurs couleurs, leur logo, c'est leur permettre de s'approprier l'outil. Il ne s'intègre plus seulement à leurs process, mais aussi à leur image. C'est essentiel si leurs propres employés ou leurs clients finaux voient l'interface – la cohérence de marque est renforcée, tout comme leur professionnalisme perçu. Ça change la donne pour eux.
Créer une différenciation forte
Sur un marché SaaS souvent saturé, chaque détail compte. Offrir des options de personnalisation avancée, voire la marque blanche (où votre marque disparaît au profit de la leur), devient un véritable atout concurrentiel. La marque blanche, en particulier, ouvre la porte à des stratégies de revente ou de partenariat lucratives que vos concurrents plus rigides ne peuvent pas explorer.
Augmenter la rétention
Un client qui a investi du temps (et potentiellement de l'argent) pour configurer l'outil à son image est moins enclin à partir. L'application devient une extension naturelle de son environnement. Elle s'ancre plus profondément dans son quotidien, rendant le changement de solution plus coûteux et complexe – un avantage non négligeable pour votre churn.
Générer des revenus additionnels
Soyons clairs : la personnalisation poussée et la marque blanche sont des fonctionnalités à forte valeur ajoutée. Elles justifient pleinement des plans tarifaires supérieurs ("Entreprise", "Premium") et représentent une opportunité directe d'augmenter votre revenu récurrent (MRR/ARR) via l'upsell. C'est de la valeur monétisable.
Démontrer maturité et écoute client
Proposer ces options n'est pas anodin. Ça montre que votre produit est mature, flexible et que vous comprenez les besoins spécifiques des entreprises clientes qui cherchent cohérence et contrôle. C'est un gage de sérieux qui renforce votre propre image de fournisseur attentif et adaptable.

Les défis cachés : complexité, maintenance et accessibilité
Ah, la douce promesse d'une interface aux couleurs du client ! Sauf que techniquement, c'est un peu comme essayer de jongler avec des spaghettis cuits. Gérer dynamiquement des styles CSS pour chaque client, s'assurer que la moindre mise à jour ne transforme pas leur tableau de bord en œuvre d'art abstrait (non sollicitée), ça peut vite virer à l'usine à gaz monumentale. On vous aura prévenu.
Et la maintenance ? C'est le cadeau qui continue de donner... du travail. Chaque nouvelle fonctionnalité, chaque petit ajustement doit désormais passer le test : "Est-ce que ça fonctionne toujours avec le thème 'bleu-canard-sur-fond-moutarde' de M. Dupont ?". Multipliez ça par le nombre de clients ayant activé la personnalisation, et vous obtenez de longues soirées en perspective pour vos équipes. Sympa.
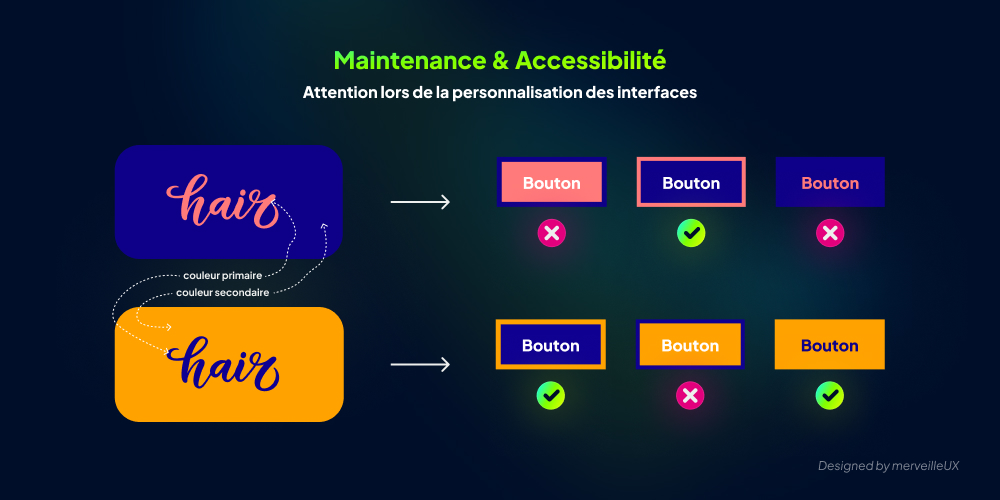
Mais le vrai piège, celui qui attend dans l'ombre avec un sourire narquois, c'est l'accessibilité. C'est mignon, un client qui choisit fièrement un texte gris clair sur fond blanc cassé pour respecter sa charte graphique. Jusqu'à ce que la moitié de ses utilisateurs (et potentiellement les autorités de régulation dans certains pays) vous tombent dessus parce que, eh bien... on n'y voit rien. Le risque ? Une application inutilisable pour certains, voire illégale. Et la responsabilité, elle est pour qui ? Bonne question. C'est là qu'un peu de guidance UX et des garde-fous intelligents deviennent vos meilleurs amis, pour éviter que la créativité de vos clients ne se retourne contre tout le monde (y compris eux).

Enfin, comble de l'ironie : n'oubliez pas l'expérience utilisateur... de celui qui personnalise ! Si l'interface que vous proposez pour faire ces modifications ressemble elle-même à un casse-tête, vous avez juste créé une frustration supplémentaire. Pensez-y.
Alors, mission impossible ? Non, mais ça demande un peu plus de réflexion qu'il n'y paraît. Heureusement, il existe des approches structurées pour éviter le chaos...
Le pillier pour une interface personnalisée : le Design System
Qu'est-ce qu'un Design System, en termes simples ? Imaginez la référence visuelle et technique de votre interface. C'est une bibliothèque centralisée de tous vos composants réutilisables (boutons, champs de formulaire, cartes, etc.) accompagnée des règles claires du jeu : comment ils doivent être utilisés, quelles sont les couleurs officielles, les typographies, les espacements... Bref, le mode d'emploi pour construire de manière cohérente.
Et pour la personnalisation, c'est là que la magie (contrôlée) opère, notamment grâce aux Design Tokens. Kézako ? Pensez à des sortes d'interrupteurs centraux pour toutes vos propriétés visuelles. Au lieu de coder en dur la couleur "bleu #007bff" à 50 endroits différents, vous utilisez une variable, un "token" (par exemple $couleur-primaire). Le jour où un client veut que son interface soit verte, vous ne changez que la valeur de ce token central pour son thème spécifique. Et pouf ! (oui, c'est technique), toute l'interface s'adapte de manière cohérente, sans devoir fouiller dans chaque recoin du code.
⚠️ Attention : si c'était aussi simple, ça serait trop facile. Car la couleur primaire va avoir plusieurs variantes (lighter, darker, etc.) et la lisibilité des textes sur chaque variante doit aussi être gérée sous forme de tokens. Référez-vous à notre article sur les Design Tokens pour mieux comprendre leur complexité.

Les avantages pour les interfaces SaaS personnalisées deviennent évidents
- Consistance garantie : la personnalisation s'applique uniformément partout où le token est utilisé. Fini le bouton "Valider" qui reste bleu quand tout le reste est passé au vert.
- Maintenance simplifiée : les mises à jour sont moins un parcours du combattant. Modifier un style ou ajouter un composant devient plus prévisible car tout repose sur cette structure partagée. Vos développeurs vous remercieront.
- Accessibilité intégrée : et voilà le coup de génie ! Dans un DS bien conçu, on peut intégrer des garde-fous. Interdire automatiquement les combinaisons de couleurs avec un contraste insuffisant ? Vérifier si la taille de police minimale est respectée ? C'est possible ! Le DS devient le gardien des bonnes pratiques, limitant les risques que le client ne crée une interface inutilisable sans même s'en rendre compte. C'est là qu'une expertise UX pointue en amont fait toute la différence pour bâtir ces règles intelligentes.
Bref, le Design System transforme le défi de la personnalisation d'un potentiel champ de mines en un processus structuré et maîtrisé. C'est l'investissement initial qui vous sauve de bien des maux de tête par la suite. Apprenez-en plus sur les Design Systems pour les SaaS dans notre article dédié.
Conclusion
Offrir une interface aux couleurs de vos clients, ce n'est pas un luxe cosmétique, mais un véritable investissement stratégique pour un SaaS B2B ambitieux. C'est un levier puissant pour l'adoption, la rétention et votre positionnement sur le marché.
Mais (car il y a souvent un mais), pour que la promesse ne vire pas au casse-tête technique ou à l'exclusion involontaire d'utilisateurs, l'approche doit être structurée. Un Design System bien pensé est ici votre meilleur allié, tout comme une vigilance constante sur les enjeux d'accessibilité. C'est la condition pour offrir cette flexibilité de manière sereine et responsable.
Du coup, la vraie question est : votre SaaS est-il prêt à franchir ce cap et à en récolter les bénéfices ?
Si vous vous posez la question, ou si vous cherchez comment aborder ce chantier intelligemment, l'équipe de merveilleUX est là pour vous accompagner. Alors n'hésitez pas à nous contacter ou réserver un rendez-vous pour échanger !
Pendant que vos concurrents ajoutent des fonctionnalités au hasard, notre Audit UX analyse votre produit pour trouver les optimisations à plus fort ROI. C'est votre plan de bataille pour améliorer la rétention et l'adoption, basé sur des données, pas des suppositions.
 Diagnostic UX
Diagnostic UX


