Une idée de SaaS ? Tout le monde en a. Une idée de SaaS validée et prête à convaincre utilisateurs et investisseurs ? Ah, là, on commence à parler sérieusement. Et souvent, le secret de cette transformation, c'est le prototype. Non, ce n'est pas juste une "maquette jolie". C'est votre crash-test, votre premier "vrai" contact avec la réalité. Alors, c'est quoi ce Graal ? Wireframe, maquette, prototype... on fait le tri ? Comment on fabrique la bête et combien faut-il lâcher pour éviter de naviguer à vue ? On vous dit tout.
Sommaire
Qu’est-ce qu’un prototype Saas ?
Définition
Alors, c'est quoi exactement, ce fameux prototype SaaS ? Oubliez l'image d'Épinal de la "maquette qui prend vie" – c'est un peu plus malin que ça.
Disons-le franchement : un prototype, c'est une simulation interactive de votre futur produit. On dépasse le stade des jolis dessins statiques pour ajouter ce qui fait toute la différence : le clic. On peut (et on doit !) naviguer, tester des parcours, voir si ce bouton magique mène bien là où on l'attend, et surtout, sentir si l'expérience utilisateur tient la route avant d'écrire la moindre ligne de code backend. Oui, vous avez bien lu : pas de code (ou presque), pas d'algorithmes tordus à ce stade. Magie ? Non, juste du bon design.
Et quand faut-il s'y mettre ? Dès que vous avez besoin de voir comment votre interface va réellement se comporter. Comment elle réagit quand on la survole, quand on clique frénétiquement (avouez, on l'a tous fait), quand on drag & drop un fichier ou qu'on swipe comme sur Tinder (mais pour du SaaS, hein). Bref, toutes ces micro-interactions qui font qu'un produit est un plaisir... ou une purge.
Petite mise au point pour ceux du fond qui pensent encore que le prototypage, c'est la cerise sur le gâteau des maquettes Hi-Fi : GROSSE ERREUR. On peut – et on devrait – tester des interactions et des concepts même sur des wireframes (medium-fidelity). L'idée, c'est de valider le comportement, pas la dernière nuance de bleu. C'est d'ailleurs une des grosses différences avec une simple maquette, mais on y revient juste après.
Quelle différence avec des Wireframes, maquettes, MVP, produit final ?
OK, donc on a dit qu'un prototype, ça clique, ça bouge, c'est (presque) vivant. Mais jusqu'où ça va ?
Pensez-y comme ça : le prototype, c'est clairement un cran au-dessus en interactivité par rapport à vos wireframes (même les plus détaillés) ou vos maquettes haute-fidélité (aussi sublimes soient-elles). Par contre, n'espérez pas y trouver la richesse fonctionnelle d'un MVP (Minimum Viable Product) ou, soyons fous, de votre produit final prêt à conquérir le monde. On simule l'essentiel du parcours et de l'expérience, pas toutes les features de votre roadmap de Noël.
Pour faire simple, un proto bien fichu, même s'il n'est pas toujours "haute-fidélité" visuellement (on l'a dit, on peut prototyper des idées brutes sur des esquisses !), c'est votre meilleur aperçu du produit final sans avoir à le coder. Et c'est précisément là son super-pouvoir : vous permettre de tester, de valider, et surtout, d'éviter de claquer des semaines de design sur des écrans parfaits... pour finalement vous rendre compte que le concept de base était bancal. Croyez-nous, c'est le genre d'épiphanie douloureuse qu'on préfère avoir le plus tôt (et le moins cher) possible.

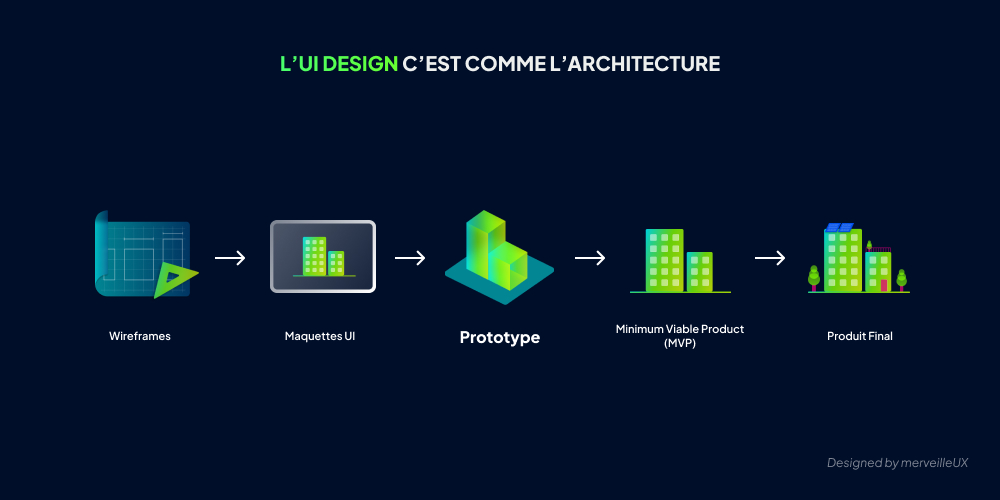
Pour comprendre plus facilement, on peut comparer l’UX au domaine de l’architecture et de la construction :
- Les wireframes sont comme les plans d'architecture (blueprint). Ils mettent l'accent sur la disposition et la hiérarchie des éléments, mais ne fournissent pas de détails sur l'apparence finale.
- Les maquettes sont similaires à des visualisations numériques détaillées ou à des rendus artistiques d'un bâtiment. Elles fournissent une représentation visuelle plus précise du produit final.
- Les prototypes sont comme les maquettes à l'échelle. Ils offrent une représentation plus concrète du design, permettant aux concepteurs et aux parties prenantes de visualiser et de tester l'interaction avec le produit.
- Le MVP est comme une version simplifiée et fonctionnelle d'un bâtiment, comprenant les éléments essentiels nécessaires pour tester l'idée de base. Tout comme un bâtiment minimaliste pourrait contenir seulement les pièces nécessaires à son utilisation, un MVP se concentre sur les fonctionnalités clés qui répondent aux besoins de base des utilisateurs.
- Le produit final est l'équivalent d'un bâtiment achevé, prêt à être utilisé par ses occupants. Il intègre tous les aspects du design, y compris l'architecture, l'ergonomie et l'esthétique, après avoir passé par toutes les étapes de conception, de développement et de test.
Ainsi, il faut comprendre que le travail des développeurs n’est nécessaire que pour le MVP et le produit final. Avec un prototype, on peut déjà commencer à montrer des idées tangibles à des investisseurs sans les coûts d’un développeur.
Pourquoi créer un prototype SaaS ?
Après avoir compris l’importance de travailler l’expérience utilisateur en amont d’un développement SaaS, vous avez compris qu'un prototype, c'est cool. Mais pourquoi devriez-vous vraiment y consacrer du temps et (un peu) d'argent ? Si vous pensez encore que c'est une étape facultative pour les grosses boîtes qui ont du budget à claquer, laissez-nous vous éclairer avec quelques arguments massue.
Tester et valider son idée
Soyons honnêtes : votre idée, aussi révolutionnaire soit-elle dans votre tête, a besoin d'un reality check urgent. Le prototype, c'est votre crash-test. Il vous permet de mettre votre concept entre les mains de vrais utilisateurs avant de graver quoi que ce soit dans le marbre du code.
- Visualiser pour de vrai : Fini les "imaginez que...", là on voit, on touche (enfin, on clique).
- Feedback précoce = Économies massives : C'est le moment de découvrir que votre killer feature est en fait un tue-l'amour utilisateur, ou que personne ne pige votre navigation géniale. Mieux vaut le savoir quand on peut encore tout changer avec quelques clics dans Figma plutôt qu'après 6 mois de dev intensif. Et oui, même un proto low-fidelity griffonné peut vous sauver la mise en phase d'idéation.
Gagner du temps lors du développement
Un prototype bien ficelé, c'est le meilleur ami de votre équipe de dev. Pourquoi ?
- Un guide clair, moins de devinettes : Au lieu de leur balancer des maquettes statiques et de croiser les doigts pour qu'ils interprètent correctement vos intentions, vous leur donnez un mode d'emploi interactif. Chaque interaction, chaque transition est démontrée. Fini (ou presque) les "ah, je pensais que ça faisait ça...".
- Moins d'allers-retours, plus de vélocité : Un proto, c'est aussi un formidable outil de communication. Les ambiguïtés sont levées en amont, les discussions sur la faisabilité technique ont lieu avant de se lancer dans des impasses. Résultat ? Moins de rework, moins de frustration, et des sprints qui... sprintent vraiment. Pensez aussi "Design System en action" : les devs voient les composants vivre, ça aide.
Charmer les investisseurs et augmenter ses chances d’obtenir des fonds
Vous pitchez votre idée devant des VCs ? Votre PowerPoint est magnifique, votre discours est rodé... mais vos slides ne cliquent pas.
- Montrer, c'est mieux que raconter : Les investisseurs ont vu des milliers d'idées. Ce qu'ils veulent, c'est du tangible, la preuve que vous n'êtes pas juste un doux rêveur. Un prototype interactif, c'est l'effet "Waouh" qui fait la différence. C'est leur donner un avant-goût de la magie, leur permettre de sentir le potentiel.
- Confiance et crédibilité : Un proto démontre que vous avez déjà bossé, que vous avez une vision claire et que vous savez comment la concrétiser. Ça rassure, ça montre que leur argent ne partira pas en fumée sur une simple intuition. En gros, ça crie : "Ce projet est sérieux, montez à bord !".
Combien coûte un prototype SaaS ?
Allez, on attaque la question sensible : le budget. Combien faut-il prévoir pour s'offrir ce précieux outil de validation qu'est un prototype SaaS ?
Soyons transparents : pour des maquettes prototypées dignes de ce nom, centrées utilisateur et prêtes à affronter le monde réel (B2B ou B2C, peu importe le pedigree), la fourchette se situe généralement entre 5 000 et 15 000€.
"Un certain coût !" penseront certains. "Une sage dépense !" rétorqueront ceux qui ont déjà connu les affres d'un développement parti en vrille. Car oui, il s'agit bien d'un investissement, pas d'une charge superflue. Rappelez-vous ce qu'on vient de dire : un bon prototype, c'est votre assurance anti-déconvenue. C'est ce qui vous permet de tester votre idée avant de voir votre budget dev s'envoler, d'accélérer la production et, surtout, de réduire drastiquement les coûts futurs.
“Si vous pensez qu’un bon design coute cher, jetez un coup d’oeil au prix d’un mauvais design.” Ralph Dieter Speth
Comment créer un prototype SaaS ?
Bon, maintenant que vous êtes convaincu(e) de l'utilité suprême du prototype, la question logique est : "OK, mais on fait comment concrètement ?" Pas de panique, on ne va pas vous laisser en plan avec juste la théorie.
Suivre les bonnes étapes
On ne va pas se mentir, créer un prototype efficace, ça ne s'improvise pas au débotté entre deux réunions Zoom. Surtout si votre équipe ressemble plus à une "poignée de devs héroïques" qu'à une armée de Product Designers (on voit ça souvent en startup, et c'est une erreur classique et douloureuse de vouloir coder avant de concevoir). Un prototype SaaS solide s'inscrit dans un processus de conception UX plus large. Oubliez l'idée de sauter direct à l'interface jolie. Il y a un avant.
Chaque Designer va avoir son propre processus de conception de prototype. Chez merveilleUX, nous suivons généralement ces étapes :
- Planification
- Création des Wireframes
- Création des Maquettes haute fidélité
- Animation des maquettes et de l’interaction
- Test final des prototypes
- Partage aux développeurs
Utiliser un logiciel dédié
Afin de créer un prototype, il faut passer généralement par un outil de conception d’interface dédié. Là où des maquettes simples peuvent être réalisées sur papier ou via un logiciel graphique tel que Photoshop ou Illustrator, les prototypes ne peuvent être réalisés que sur un logiciel spécialisé. Ce type de logiciel permet de faire des liens entre les différents écrans créés, et de donner vie aux composants des maquettes. Chez merveilleUX, nous utilisons Figma. Mais des logiciels tels que Sketch ou Adobe XD peuvent aussi convenir à des besoins UX.
Conclusion
Au sein de l’agence merveilleUX, nous propulsons les entreprises du numérique en les aidant à créer des expériences d'exception centrées sur l'utilisateur.
Notre conseil le plus précieux, c’est de ne pas négliger les étapes d’UX Strategy et de Recherche Utilisateur. Pour nous, c’est la base de toute création de SaaS et il est important de ne pas passer à côté afin de garantir le succès de l’application.
Pour réussir sa levée de fonds, nous sommes persuadés qu’un effet “WOW” passe par un bon prototypage. Alors mettez toutes les chances de votre côté, et n’hésitez pas à externaliser la création de vos maquettes.
Chaque heure de développement investie sur une mauvaise idée est perdue à jamais. Un prototype interactif n'est pas une 'jolie maquette', c'est l'outil le plus rentable pour tester votre marché, convaincre vos investisseurs et aligner vos équipes. On vous explique comment.
 Diagnostic UX
Diagnostic UX