Avant de commencer la conception visuelle d’une interface utilisateur (UI) SaaS, on va dessiner des idées pour créer des concepts et réfléchir à des fonctionnalités de base. L’idée est d’imaginer à quoi ressemblera grossièrement le produit final, et de prendre la bonne direction dans la conception. Pour ça, on va concevoir des wireframes (maquettes en fil de fer) et des prototypes. Mais qu’est-ce que c’est qu’un wireframe ? Quelle différence avec un prototype ? Pourquoi et comment on les conçoit ?
Sommaire
Définition
Qu'est-ce qu'un wireframe et quel est son objectif ? Un wireframe, c'est essentiellement une représentation simplifiée d'une interface. Qu'ils soient réalisés à la main ou électroniquement, ces schémas se composent principalement de lignes et de texte, sans visuels ni couleurs. Ils peuvent être statiques ou réactifs, et leur contenu peut varier en fonction des besoins.
- Les wireframes sont souvent appelés des maquettes en fil de fer, mais il est crucial de ne pas les confondre avec les prototypes high-fidelity, qui offrent un niveau de détail bien plus élevé.
- L'accent est mis sur le contenu, la hiérarchie de l'information, la structure, les fonctions et la navigation. Ils servent principalement à brainstormer sur le contenu et l'interaction, en mettant de côté les détails esthétiques.
- Ces maquettes statiques en niveaux de gris ne sont pas fonctionnelles et ne prennent pas en compte les considérations graphiques. Le contenu est suggéré mais non inclus, et à mesure que nous itérons, nous affinons ces maquettes.
Différence entre Wireframes, Maquettes UI, Prototypes
Tous les wireframes peuvent être considérés comme des maquettes UI ou prototypes de basse fidélité sans trop de détails, mais tous les prototypes ne sont pas nécessairement des wireframes. Les prototypes hi-fidelity représentent le produit visuellement de manière très détaillée, presque similaire au résultat final du produit. Ils sont en quelque sorte des wireframes avancés.
Importance des Wireframes
Les wireframes sont essentiels pour explorer diverses idées en fournissant une représentation basique des concepts. Cette phase d'exploration, réalisée souvent sous forme d'atelier de co-conception, permet de choisir la bonne voie avant de se lancer dans des prototypes plus détaillés. Ainsi, les wireframes permettent d'éviter les erreurs coûteuses en ressources en identifiant les mauvaises directions dès le départ, offrant ainsi une base solide pour le processus de conception.
Les wireframes low-fidelity : esquisses concises pour une vision globale
Les wireframes low-fidelity (low-fi) se distinguent par leur simplicité, souvent tracés à la main avec du papier et un crayon, ou avec des outils numériques minimalistes. Limités à deux couleurs, le noir sur blanc, ces schémas se concentrent sur l'agencement général de l'interface, évitant les détails superflus. Ils se composent essentiellement de boîtes, de texte et de lignes, sans représentation visuelle des images, ce qui peut les rendre assez abstraits à première vue.
Ces esquisses servent de point de départ avant d'entamer la phase de conception visuelle de l'interface, offrant une approche rapide et accessible pour esquisser les premières idées.
Outre le traditionnel papier et crayon, des outils numériques sont également disponibles, permettant même d'ajuster la taille des éléments pour des tests rapides.
L'objectif premier est de créer un premier jet rapidement et efficacement, afin de gagner du temps lors des étapes ultérieures de conception plus détaillée.

Les avantages des wireframes low-fidelity
- Facilité de réalisation et de compréhension : Leur simplicité les rend accessibles à tous les membres de l'équipe, même ceux moins familiarisés avec l'UX design.
- Première impression tangible : Offrent une première vision concrète de l'interface, permettant aux clients ou aux responsables hiérarchiques de donner leur avis rapidement.
- Alignement d'équipe : En démarrant avec ces esquisses, chaque membre de l'équipe de conception est sur la même longueur d'onde dès le début, évitant ainsi d'investir des ressources dans un design qui pourrait être modifié par la suite.
- Coût réduit : Étant donné leur simplicité et le peu de ressources nécessaires, les wireframes low-fi sont économiques à produire, ce qui est particulièrement avantageux pour les petites entreprises ou les projets avec des budgets limités.
- Rapidité d'itération : Leur design limitée permet des cycles d'itération rapides, ce qui est essentiel dans les phases exploratoires du processus de conception, où les idées évoluent rapidement.
- Focus sur la structure : En se concentrant uniquement sur l'agencement et la structure de l'interface, les wireframes low-fi aident à identifier les lacunes dans la conception de manière efficace, avant d'investir du temps dans des détails visuels.
Les inconvénients des wireframes low-fidelity
- Compétences de dessin variables : La qualité des dessins peut varier selon les compétences individuelles, ce qui peut parfois rendre la compréhension difficile pour les clients ou les autres parties prenantes du processus de création.
- Limitation de détail : En raison de leur nature simpliste, les wireframes low-fi peuvent parfois ne pas capturer tous les aspects de l'expérience utilisateur, ce qui peut conduire à des lacunes dans la conception qui ne sont pas évidentes au stade des wireframes.
- Interprétation subjective : La simplicité des wireframes low-fi peut entraîner une interprétation subjective de la part des parties prenantes, ce qui peut parfois conduire à des divergences d'opinion sur la direction à prendre.
- Difficulté à visualiser le produit final : Pour certains clients ou parties prenantes, les wireframes low-fi peuvent ne pas suffire à communiquer pleinement l'apparence et la convivialité du produit final, ce qui peut entraîner des attentes irréalistes ou des malentendus.
Les wireframes medium-fidelity : hiérarchisation visuelle avec précision
Les wireframes medium-fidelity (medium-fi) représentent une étape intermédiaire dans le processus de conception, caractérisée par l'utilisation d'outils spécialisés plutôt que du traditionnel papier et crayon.
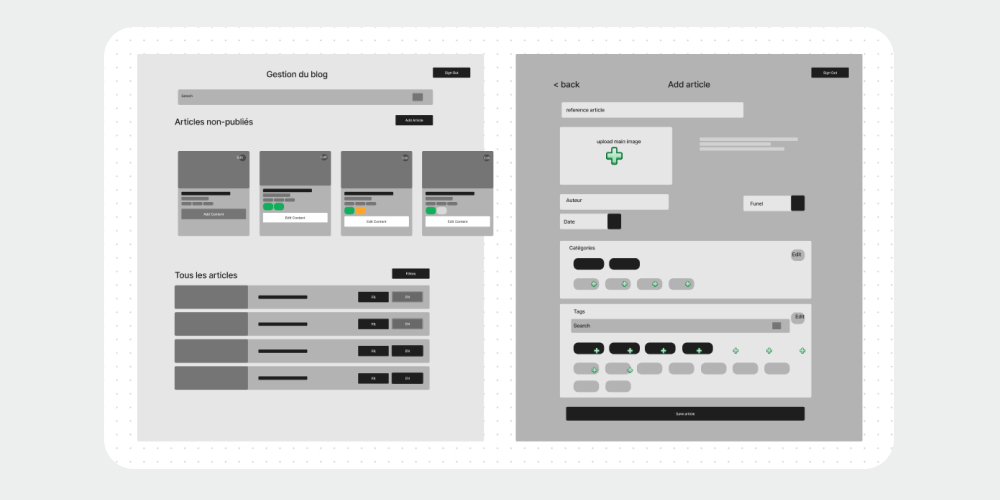
Contrairement aux wireframes low-fi qui se limitent à deux couleurs, les medium-fi intègrent une palette de nuances de gris pour mieux définir la hiérarchie visuelle des éléments. Cette approche permet de préciser davantage l'agencement des composants et d'apporter une première impression de l'esthétique générale de l'interface.
En utilisant des logiciels de conception dédiés, les designers peuvent rapidement itérer sur différentes versions, tout en bénéficiant de fonctionnalités supplémentaires telles que la création de composants réutilisables et l'alignement automatique des éléments.
Cette méthode offre ainsi un compromis entre la simplicité des wireframes low-fi et le niveau de détail plus élevé des maquettes high-fidelity, permettant de valider rapidement la structure et le flux de l'interface tout en préparant le terrain pour des itérations plus poussées.

Les avantages des wireframes medium-fidelity
- Hiérarchisation visuelle améliorée : En utilisant des nuances de gris et des outils de conception spécialisés, les wireframes medium-fidelity permettent une meilleure définition de la hiérarchie visuelle des éléments, ce qui facilite la compréhension de la structure de l'interface.
- Facilité d'itération : Les logiciels de conception offrent des fonctionnalités avancées pour itérer rapidement sur différentes versions de wireframes, ce qui permet aux concepteurs de tester et d'affiner rapidement leurs idées.
- Approche plus réaliste : En intégrant des éléments visuels plus précis que les wireframes low-fi, les medium-fi offrent une première impression plus réaliste de l'apparence finale de l'interface, facilitant les discussions avec les clients et les parties prenantes.
Les inconvénients des wireframes medium-fidelity
- Investissement en temps et ressources : La création de wireframes medium-fidelity peut nécessiter plus de temps et de ressources que les wireframes low-fi à cause de l'utilisation d'outils spécialisés et de la précision accrue requise dans la conception.
- Risque de focalisation excessive sur les détails : Avec des éléments visuels plus précis, il existe un risque de se concentrer trop tôt sur les détails esthétiques, ce qui peut retarder le processus de conception et limiter la créativité.
- Complexité de communication : Bien que plus détaillés que les wireframes low-fi, les medium-fi peuvent encore nécessiter une explication approfondie pour assurer une compréhension claire de la part des clients et des parties prenantes, ce qui peut parfois entraîner des malentendus.
Les maquettes UI ou prototypes avancés : des wireframes high-fidelity
Les wireframes high-fidelity (hi-fi) sont plutôt considérés comme des maquettes UI ou des prototypes. Ils représentent le nec plus ultra en terme de réalisme dans le processus de conception, offrant une représentation extrêmement fidèle du contenu et de l'interface utilisateur (UI). Contrairement aux wireframes low-fi et medium-fi, ces maquettes intègrent des composants détaillés, des polices d'écriture spécifiques, des images réelles et un texte authentique, offrant ainsi une expérience visuelle proche de celle de l'interface finale. L'UX writing, la rédaction axée sur l'expérience utilisateur, est également peaufinée à ce stade, contribuant à renforcer l'aspect réaliste de la maquette.
Utilisés à un stade avancé du processus de conception, les wireframes hi-fi nécessitent l'utilisation de logiciels de conception spécialisés pour leur réalisation. Ces maquettes sont si détaillées qu'elles peuvent être confondues avec une capture d'écran de l'interface finale. Chaque élément est minutieusement conçu pour refléter fidèlement la vision du produit, offrant ainsi une représentation tangible de l'expérience utilisateur à venir.
En intégrant des détails visuels réalistes, les maquettes hi-fi facilitent la communication avec les parties prenantes en offrant une vision concrète de l'interface finale, tout en permettant aux concepteurs de peaufiner les derniers détails avant le développement.

Les avantages des maquettes high-fidelity
- Réalisme accru : Les wireframes high-fidelity offrent une représentation extrêmement réaliste de l'interface utilisateur, ce qui permet aux clients et aux parties prenantes de visualiser facilement l'apparence finale du produit.
- Meilleure compréhension de l'expérience utilisateur : Avec des composants détaillés, des polices spécifiques et un contenu réel, les wireframes hi-fi permettent une compréhension approfondie de l'expérience utilisateur, ce qui facilite les discussions et les prises de décision.
- Validation du concept final : En simulant de façon fidèle l'interface finale, les wireframes hi-fi permettent de valider le concept et d'identifier les éventuels problèmes d'UX avant le développement, ce qui permet d'économiser du temps et des ressources.
Les inconvénients des maquettes high-fidelity
- Investissement en temps et ressources : La création de wireframes high-fidelity demande plus de temps et de ressources en raison de leur niveau de détail élevé, ce qui peut rendre le processus de conception plus coûteux et chronophage.
- Difficulté de modification : En raison de leur complexité, les wireframes hi-fi peuvent être plus difficiles à modifier que les versions moins détaillées, ce qui peut limiter la flexibilité et la réactivité du processus de conception.
- Confusion avec l'interface finale : En raison de leur réalisme, il peut arriver que les wireframes hi-fi soient confondus avec l'interface finale, ce qui peut entraîner des attentes irréalistes de la part des clients ou des utilisateurs finaux.
Comment faire des Wireframes UI/UX pour les SaaS ?
1. Planifier correctement sa conception
Afin de réaliser le plus efficacement possible les wireframes d’une interface SaaS, on va reprendre la phase d’UX Research, et on va se poser les bonnes questions pour planifier correctement la conception de l’interface : Quelle est l’audience ? Quels sont les objectifs ? À quelles questions les maquettes vont répondre ? Est-ce que j’ai assez de données ? Parfois, externaliser la conception de l'expérience utilisateur peut-être la solution la plus adaptée.
Une fois qu’on est prêt, on peut choisir l’outil adapté.
2. Choisir les outils adaptés
Une fois qu’on a bien développé et compris les besoins de nos utilisateurs, passé toutes les étapes précédentes à la conception des wireframes, on va choisir les outils qu’on va utiliser pour réaliser les maquettes en fil de fer de notre future interface ou module SaaS.
- Du papier et un stylo : comme mentionné plus haut, ces basiques sont parfaits pour des wireframes low-fi.
- Logiciels de wireframing : Figma, Sketch, Adobe XD. Ces logiciels dédiés à la conception d’interface sont la meilleure solution pour maquettes des interfaces. Les wireframes low-fi peuvent être réalisés sur une tablette avec l’application du logiciel, tandis que le design plus précis peut être fait facilement sur ordinateur.
- L’intelligence artificielle : certaines solutions en ligne permettent de développer des maquettes en fil de fer directement depuis leur interface, à travers un prompt. Ça peut être pratique pour gagner du temps mais cette méthode est plus adaptée pour le webdesign. La conception de logiciel SaaS sur mesure nécessite un plus grand suivi d’une méthode UX par un cerveau humain.
- Pochoirs et découpes de papier : cette méthode consiste en l’utilisation de découpes de papier/carton et de création en déplaçant et assemblant les éléments entre eux. Vous pouvez faire vos pochoirs vous-même ou bien en acheter en ligne.
- Logiciels de conception : Photoshop, Illustrator ou Canvas sont des outils qui peuvent être utilisés pour faire des maquettes. Ils ne sont pas les plus adaptés pour des maquettes hi-fi, mais peuvent faire l’affaire pour des wireframes low-fi ou medium-fi.
Conclusion
Dans le monde complexe du design d'interfaces utilisateur, les wireframes jouent un rôle essentiel en tant que fondation sur laquelle reposent les produits numériques les plus réussis. Leur simplicité en apparence cache une profondeur d'analyse et de réflexion qui guide chaque étape du processus de conception.
Ainsi, que vous soyez novice dans le domaine du design UX ou un expert chevronné, n'oubliez jamais l'importance fondamentale des wireframes dans la création de produits SaaS remarquables.
Une fois par mois, pas plus. On y parle d'UX qui génère du MRR et réduit le churn. Pas de 'tendances' vagues, mais des analyses concrètes, des stratégies testées et des ressources que notre propre équipe utilise pour construire des produits qui gagnent.
 Diagnostic UX
Diagnostic UX


