L'interaction homme-machine est au cœur de l'expérience utilisateur (UX) des logiciels SaaS. Pour créer des interfaces intuitives et fluides, il est crucial de comprendre comment les utilisateurs perçoivent et interprètent les éléments. La psychologie de la Gestalt, avec ses lois fondamentales de la perception, offre un cadre précieux pour guider le design UX/UI des SaaS.
Sommaire
Introduction
Les pionniers de la Gestalt et leur influence
Au début du XXe siècle, Max Wertheimer, Kurt Koffka et Wolfgang Köhler ont révolutionné la psychologie avec la théorie de la Gestalt. Ils ont mis en lumière le fait que la perception humaine est holistique et ne se résume pas à la simple addition de ses parties. Cette approche a eu un impact majeur sur divers domaines, dont la conception UX/UI. Voici 8 lois à connaitre en UI/UX Design.
1. Loi de proximité
La loi de proximité démontre que les éléments proches les uns des autres sont perçus comme un groupe par l'utilisateur. Notre cerveau a tendance à associer les éléments qui se trouvent dans la même zone visuelle, les reliant et les interprétant comme une unité cohérente.

Lorsque nous naviguons sur une interface, notre système visuel recherche des indices pour comprendre la structure et l'organisation de l'information. La proximité est l'un des indices les plus importants pour ce faire.
Application en UI/UX :
- Grouper les éléments fonctionnellement liés.
- Utiliser des espaces blancs pour séparer les sections.
- Organiser les éléments par ordre d'importance.

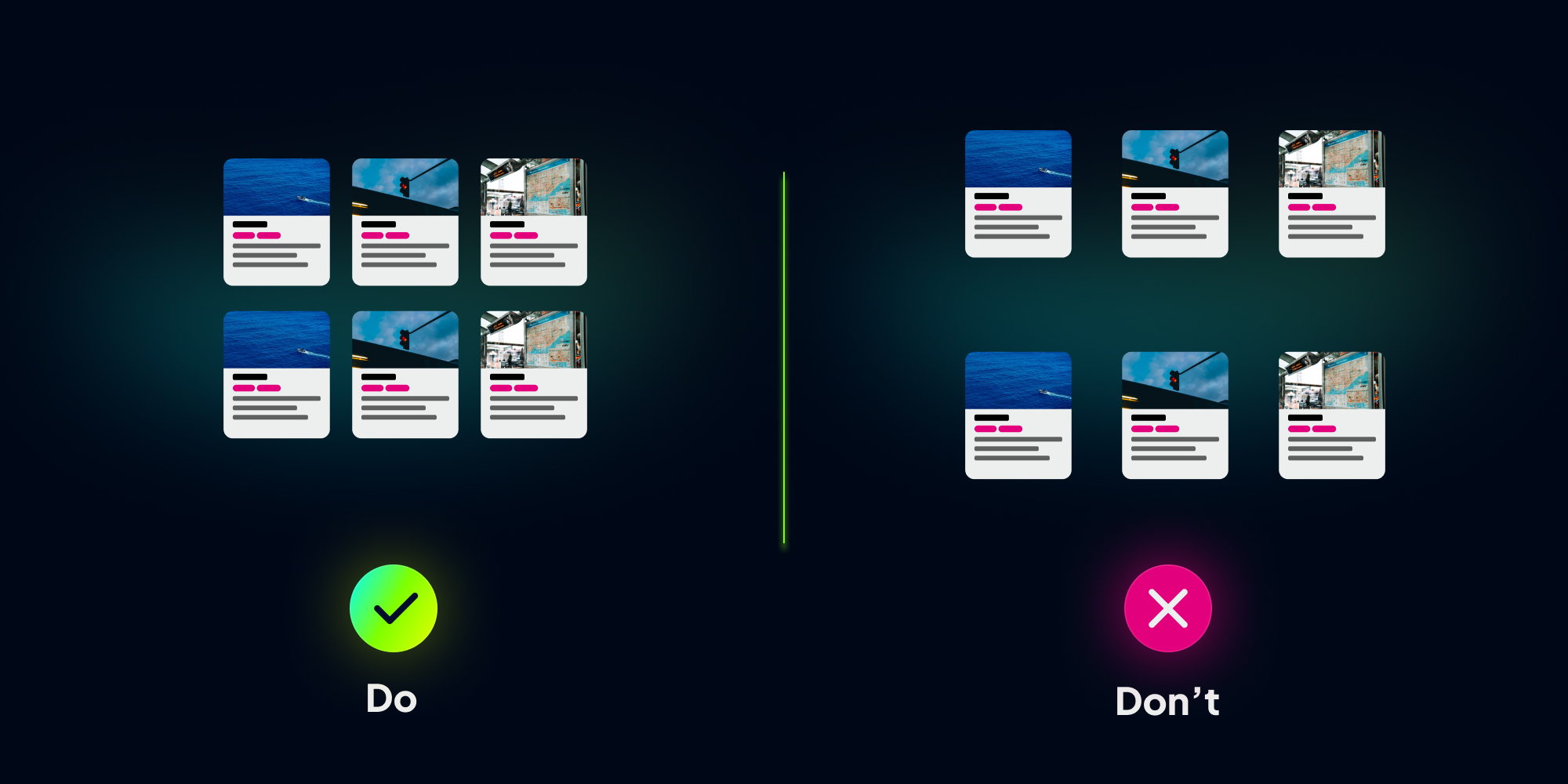
Exemple : l’espacement uniforme entre les cartes d’articles crée une structure visuelle claire. Il est plus facile de visualiser les éléments comme un ensemble. Cela facilite la lecture et la compréhension des informations présentées. Au contraire, un espacement incohérent entre les cartes rend la perception globale confuse.
2. Loi de clôture
Notre cerveau adore la complétude ! C'est la loi de clôture en action. Nous avons une préférence naturelle pour les formes fermées et complètes.

Plutôt que d'analyser chaque détail, notre système visuel préfère combler les vides entre les éléments et percevoir une image globale. C'est ainsi que nous appréhendons d'abord la totalité d'une forme, avant de nous attarder sur ses détails.
Application en UI/UX :
- Utiliser des formes simples et reconnaissables.
- S'assurer que les éléments sont suffisamment espacés pour être distingués.
- Utiliser des bordures et des contrastes pour délimiter les zones.

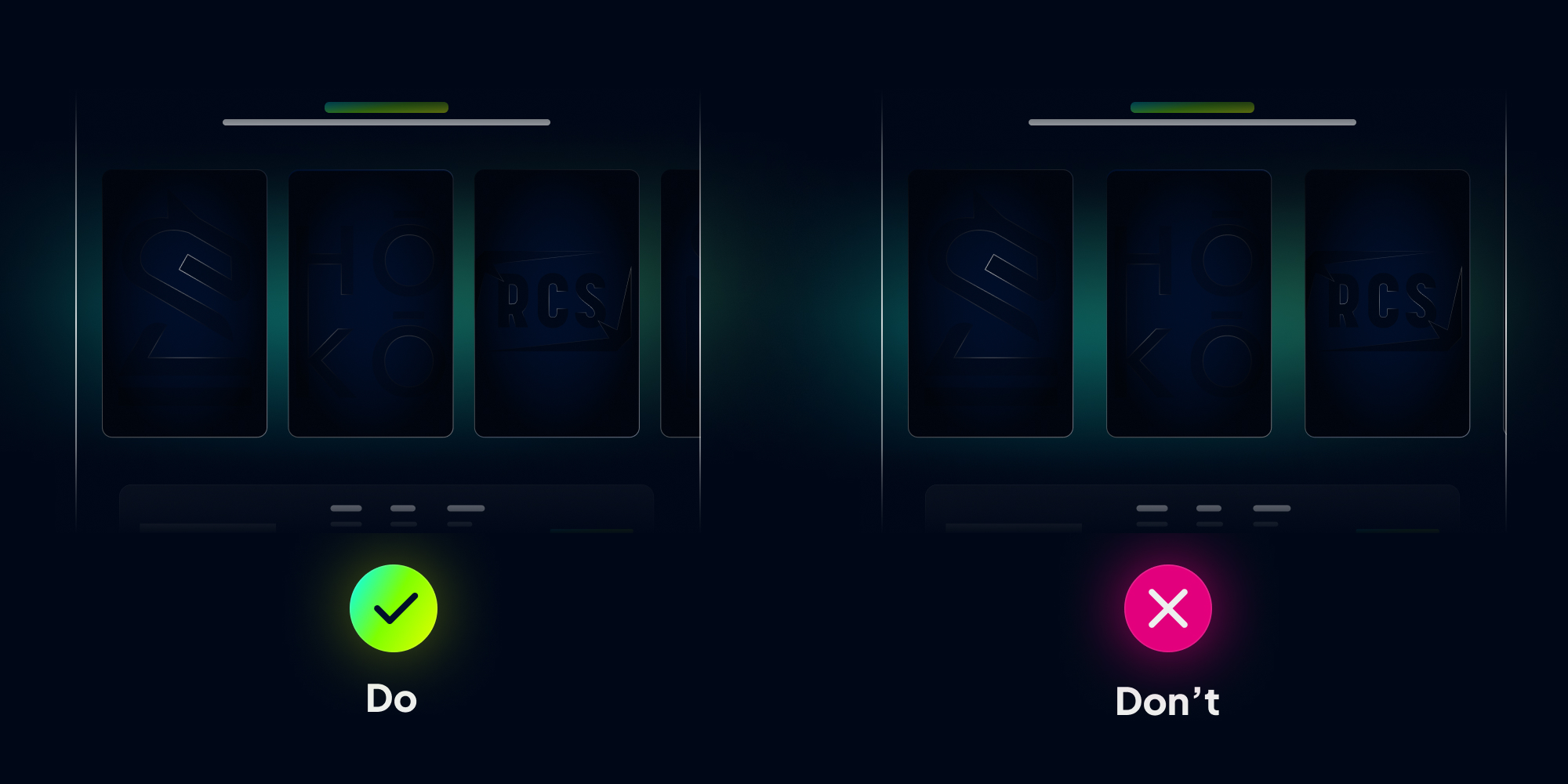
Exemple : Dans les conceptions de carrousels, on exploite souvent le principe de clôture en ne montrant qu’une petite partie d’un élément du carousel. Même si les utilisateurs ne peuvent pas deviner les détails exacts de l’élément partiellement affiché, cette portion incomplète leur indique qu’il y a d’autres éléments au-delà du bord visible.
3. Loi de similarité
La loi de similarité souligne que les éléments qui partagent des caractéristiques communes, telles que la forme, la couleur, la taille, la texture ou le mouvement, sont perçus comme un groupe par l'utilisateur.

Ce principe repose sur le traitement pré-attentif du système visuel humain, qui recherche automatiquement des patterns et des structures dans l'environnement.
Application en UI/UX :
- Utiliser des couleurs et des formes cohérentes pour créer une hiérarchie visuelle.
- Utiliser des typographies similaires pour les titres et les paragraphes.
- Utiliser des icônes et des illustrations pour renforcer la compréhension.

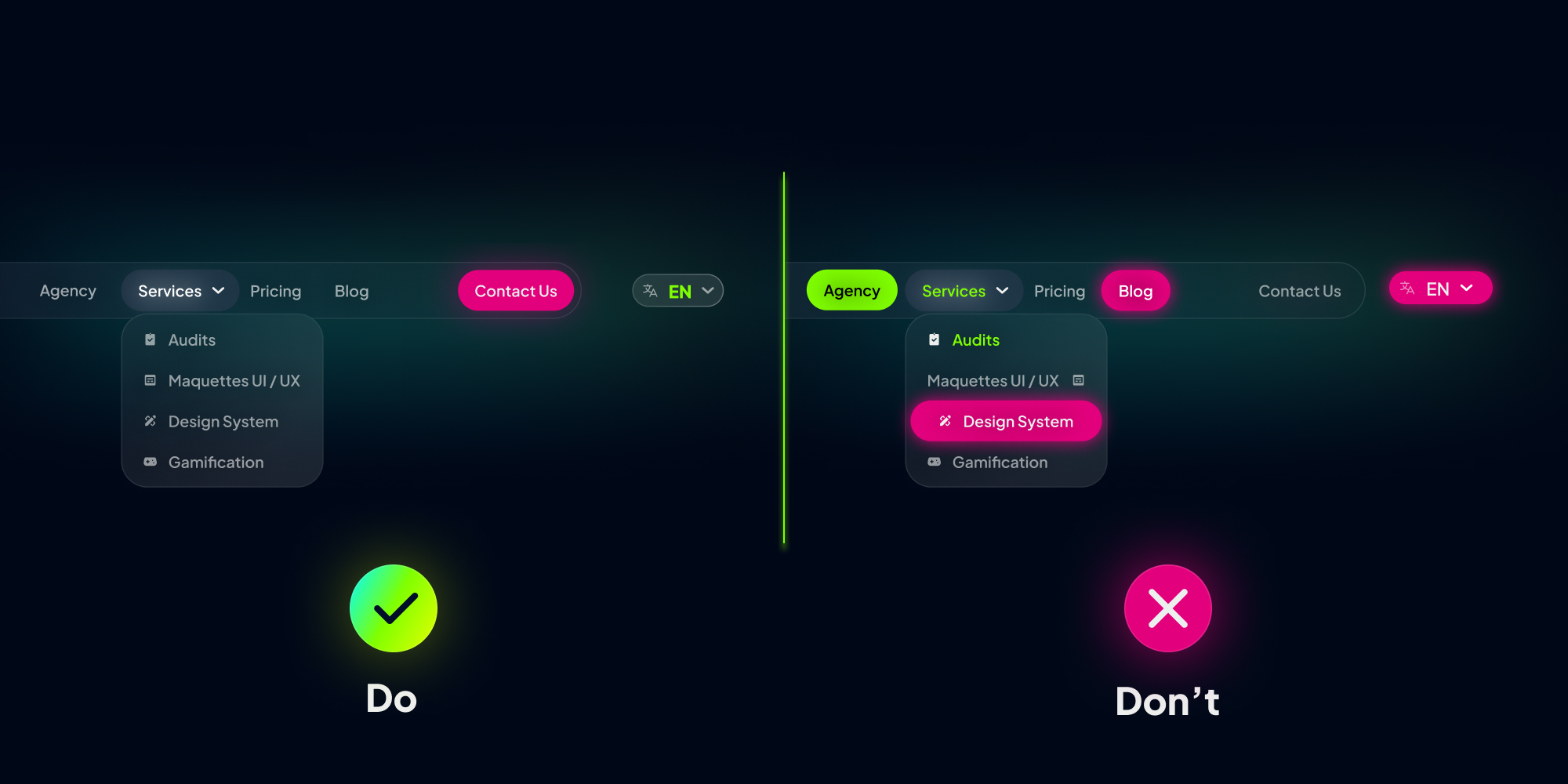
Exemple : Dans une barre de menu, les pages et sous-pages, ayant la même fonction de navigation, doivent être similaires (police, couleur, forme). Cette similarité facilite la reconnaissance et la distinction des groupes d'éléments, optimisant la compréhension et la rapidité d'action de l'utilisateur. De même, le CTA se distingue par son style pour inciter à l'action, tandis que le switch de langue, à la fonction différente, adopte un style distinct. La similarité crée une cohérence visuelle qui guide l'utilisateur et lui permet de naviguer plus facilement.
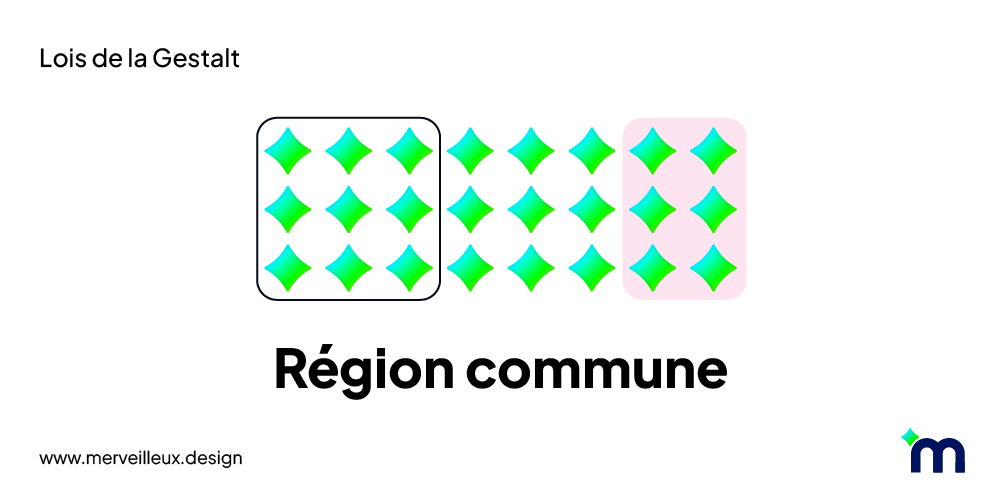
4. Loi de région commune
La loi de région commune établie que les éléments inclus dans une même zone sont perçus comme un groupe, même s'ils ne sont pas nécessairement proches les uns des autres. Cette loi est liée à la perception visuelle et à la manière dont notre cerveau organise les informations visuelles.

Lorsque nous observons une interface, notre système visuel recherche des structures et des relations entre les éléments. La région commune est un indice important pour ce faire. Les éléments qui se trouvent dans la même zone délimitée par une bordure, une ligne ou un changement de couleur sont plus susceptibles d'être perçus comme un groupe, même si la distance entre eux est importante.
Application en UI/UX :
- Utiliser des conteneurs pour organiser les éléments.
- Utiliser des contrastes pour délimiter les zones.
- Utiliser des fonds pour différencier ou regrouper les éléments.

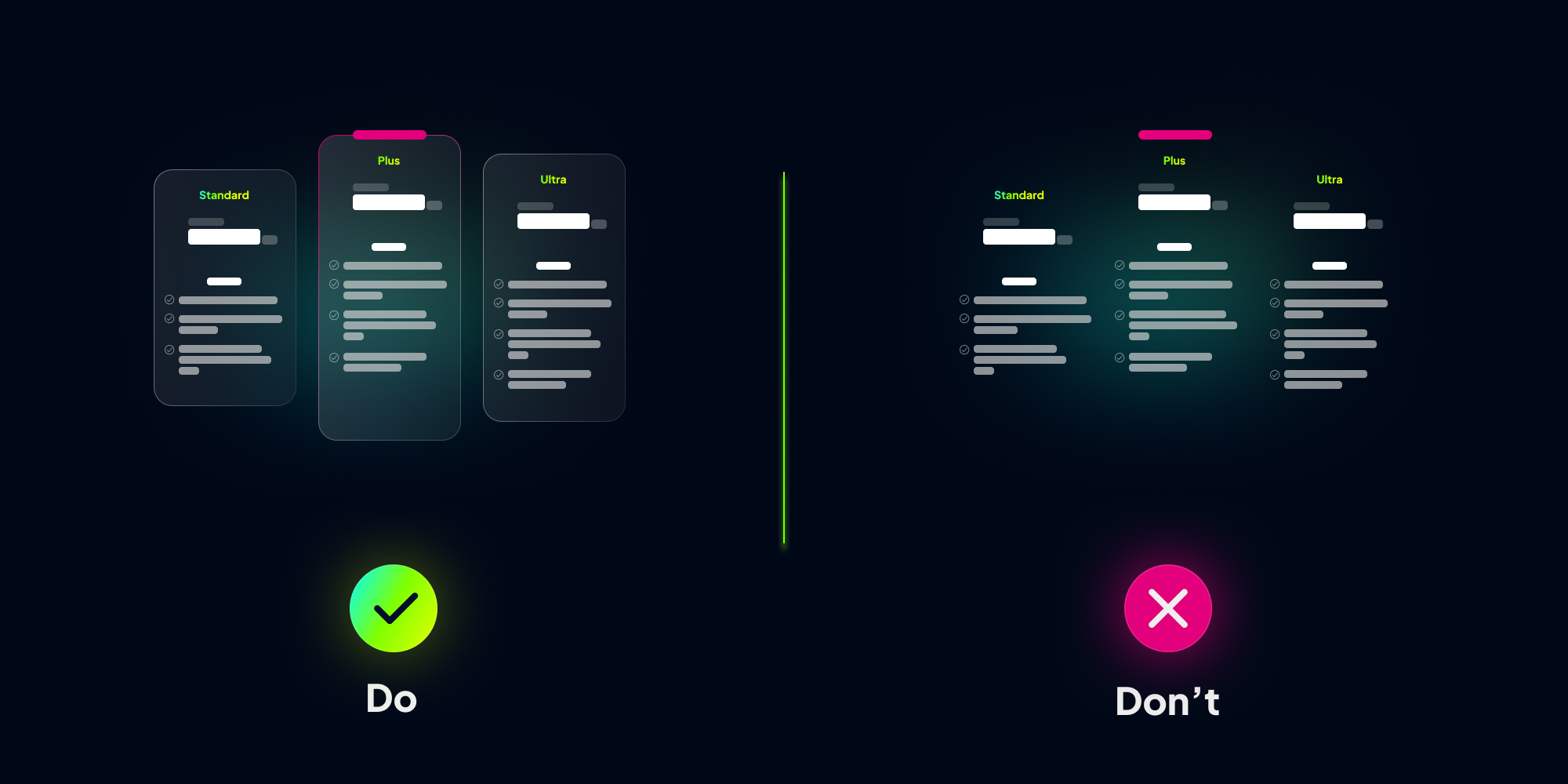
Exemple : Dans un tableau des tarifs, en regroupant les offres dans des cartes distinctes, on crée une structure visuelle claire et précise. Chaque carte devient une région autonome, regroupant l'ensemble des informations relatives à une offre : prix, avantages, visuel, etc. Ce regroupement permet une meilleure distinction des offres et facilite la comparaison.
5. Loi de continuité
La loi de continuité nous apprend que notre cerveau tend à poursuivre naturellement la direction suggérée par un arrangement d'objets. Cette tendance se traduit par la perception des éléments comme un prolongement les uns par rapport aux autres. L'œil suit naturellement les chemins, lignes et courbes, préférant observer une suite constante dans une forme ou un objet, même si celui-ci est divisé.

En d'autres termes, nous sommes enclins à interpréter les éléments visuels comme une séquence fluide et cohérente, plutôt que comme une collection d'éléments disjoints.
Application en UI/UX :
- Utiliser des lignes et des flèches pour guider l'oeil de l'utilisateur.
- Créer des liens visuels entre les éléments.
- Utiliser des animations fluides pour les transitions.

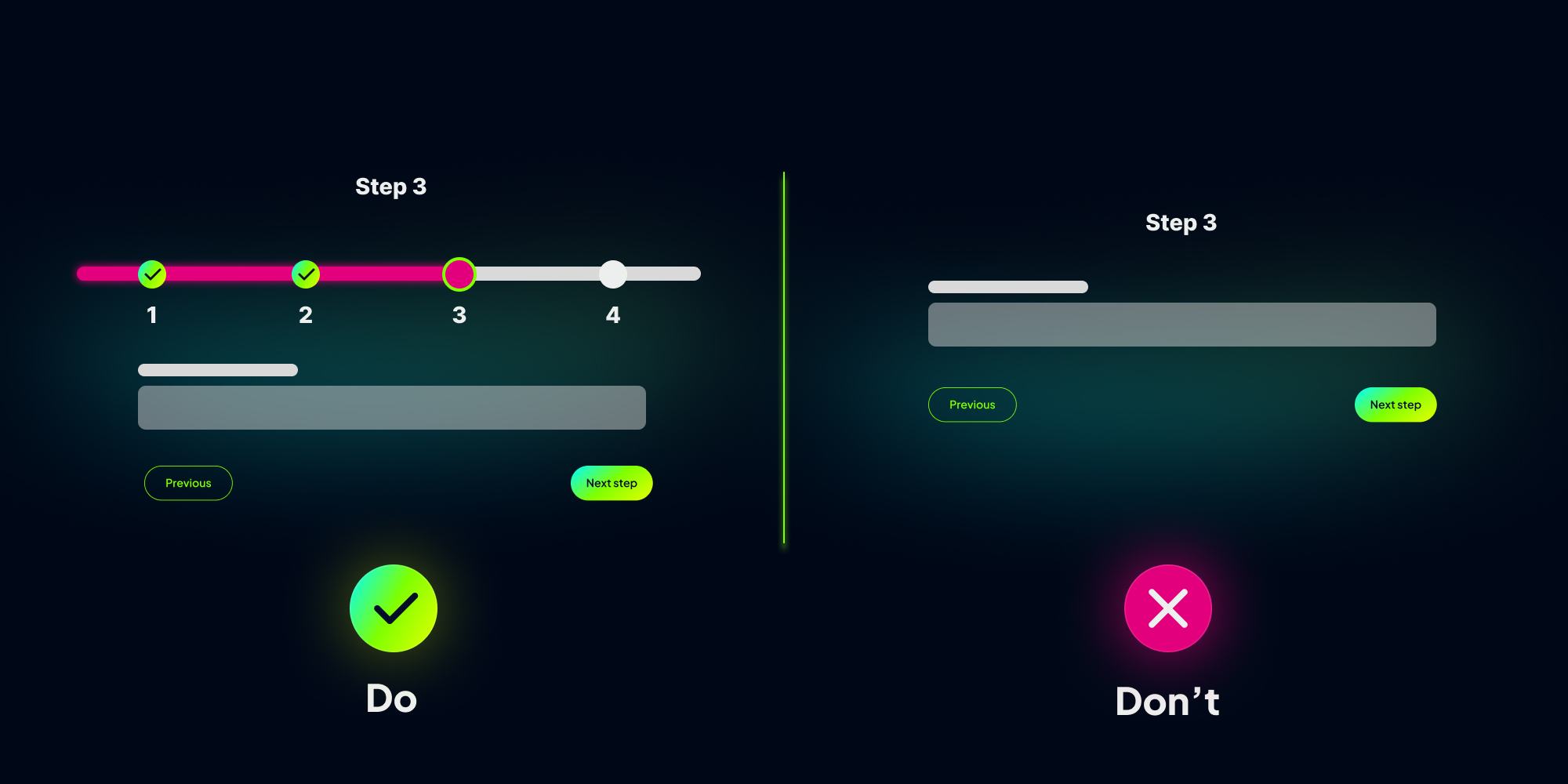
Exemple : La ligne continue d'une barre de progression renseigne l'utilisateur sur son avancement dans une tâche, le motivant à poursuivre. Elle agit comme un fil conducteur, fluidifiant l'expérience et encourageant la finalisation. La continuité visuelle renforce la compréhension et l'engagement de l'utilisateur.
6. Loi de bonne forme
La loi de figure et fond décrit notre capacité à distinguer un objet de son contexte environnant. Notre système visuel analyse les éléments d'une scène et les sépare en deux catégories : la figure, qui représente l'objet principal de notre attention, et le fond, qui constitue l'environnement de la figure.

Lorsque nous observons une image, notre cerveau recherche des indices pour déterminer quelle partie est la figure et quelle partie est le fond. Cette distinction se base sur plusieurs facteurs, tels que la contraste, la familiarité, la symétrie et la continuité.
Application en UI/UX :
- Utiliser des contrastes forts entre les éléments importants et le fond.
- Utiliser des couleurs et des formes pour créer des points d'attention.
- S'assurer que les éléments sont suffisamment espacés pour être distingués.

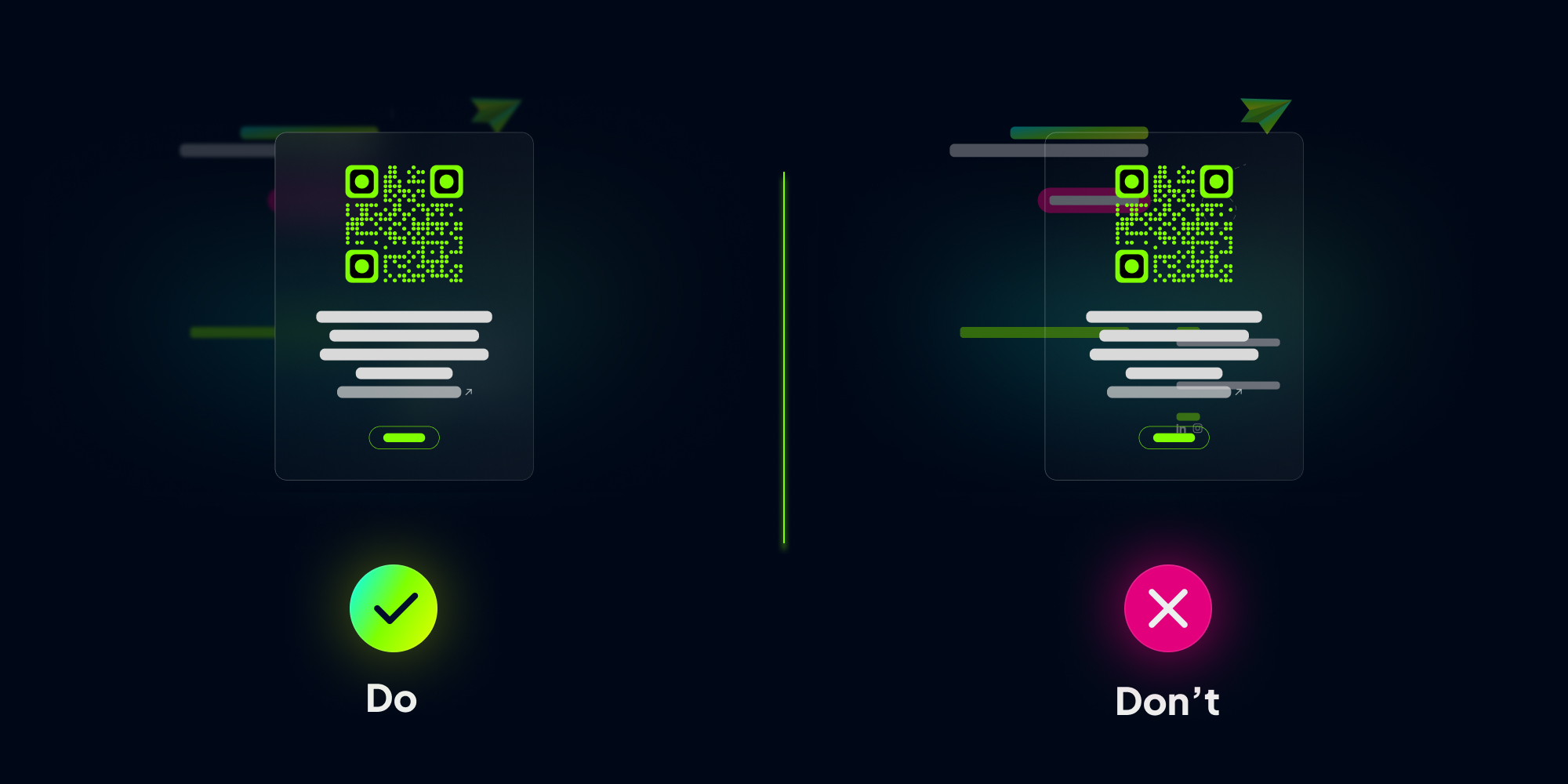
Exemple : Un pop-up sans distinction du fond se perd dans l'information. La loi de fond/forme crée le contraste nécessaire : en floutant et réduisant la luminosité du fond, le pop-up devient la "forme" dominante. Ce contraste visuel capte l'attention de l'utilisateur et met en avant le message, augmentant ainsi les chances de lecture et d'interaction.
7. Loi de symétrie
La loi de symétrie énonce le fait que les éléments disposés de manière symétrique sont perçus comme plus harmonieux, stables et agréables à l'oeil que les éléments asymétriques. Notre cerveau est naturellement attiré par l'ordre et la régularité que procure la symétrie

La symétrie peut être horizontale, verticale ou radiale. Elle se retrouve dans la nature, dans l'art et dans le design. Lorsque nous observons une forme symétrique, notre cerveau a tendance à la percevoir comme un tout cohérent et équilibré.
Application en UI/UX :
- Utiliser la symétrie pour créer un sentiment d'équilibre et d'ordre.
- Centrer les éléments importants.
- Utiliser des grilles de mise en page pour aligner les éléments.

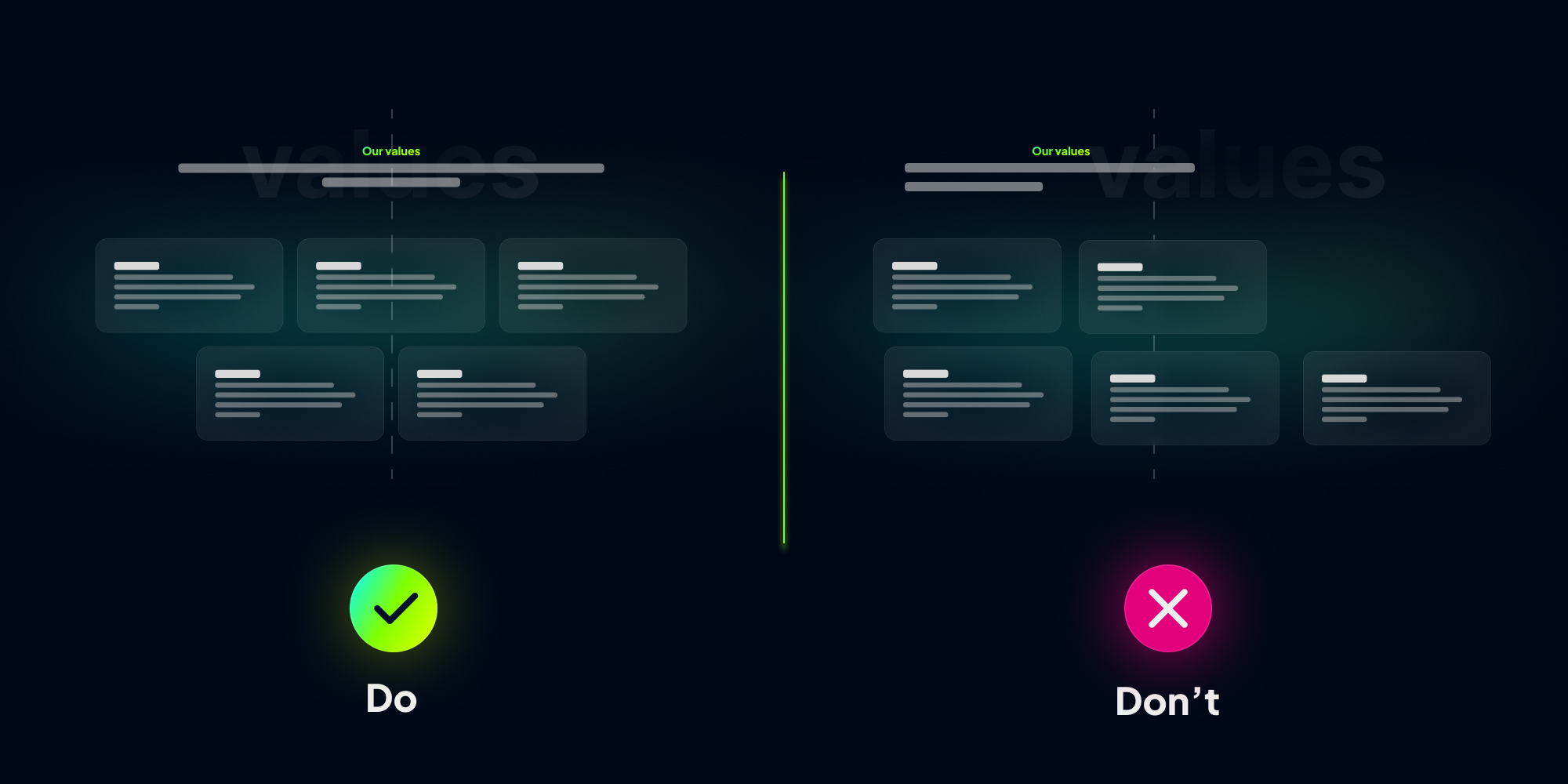
Exemple : Dans cet exemple, en disposant les cartes de manière centrée plutôt qu’un alignement à gauche ou à droite, on crée un équilibre visuel et une impression d'harmonie. Cette symétrie crée une composition visuellement harmonieuse, attirant l'attention sur le contenu.
8. Loi de destin commun
La loi de destin commun indique que les éléments qui semblent se déplacer ensemble ou partager un même mouvement sont perçus comme un groupe, même s'ils ne sont pas nécessairement proches les uns des autres. Notre cerveau a tendance à associer les éléments qui semblent suivre une trajectoire commune, les reliant et les interprétant comme une unité cohérente.

Lorsque nous observons une scène, notre regard est attiré par les éléments qui se déplacent ensemble. Cette perception est influencée par la direction du mouvement, la vitesse et la cohésion du groupe.
Application en UI/UX :
- Grouper les éléments qui se comportent de manière similaire.
- Utiliser des transitions cohérentes pour les changements de page.

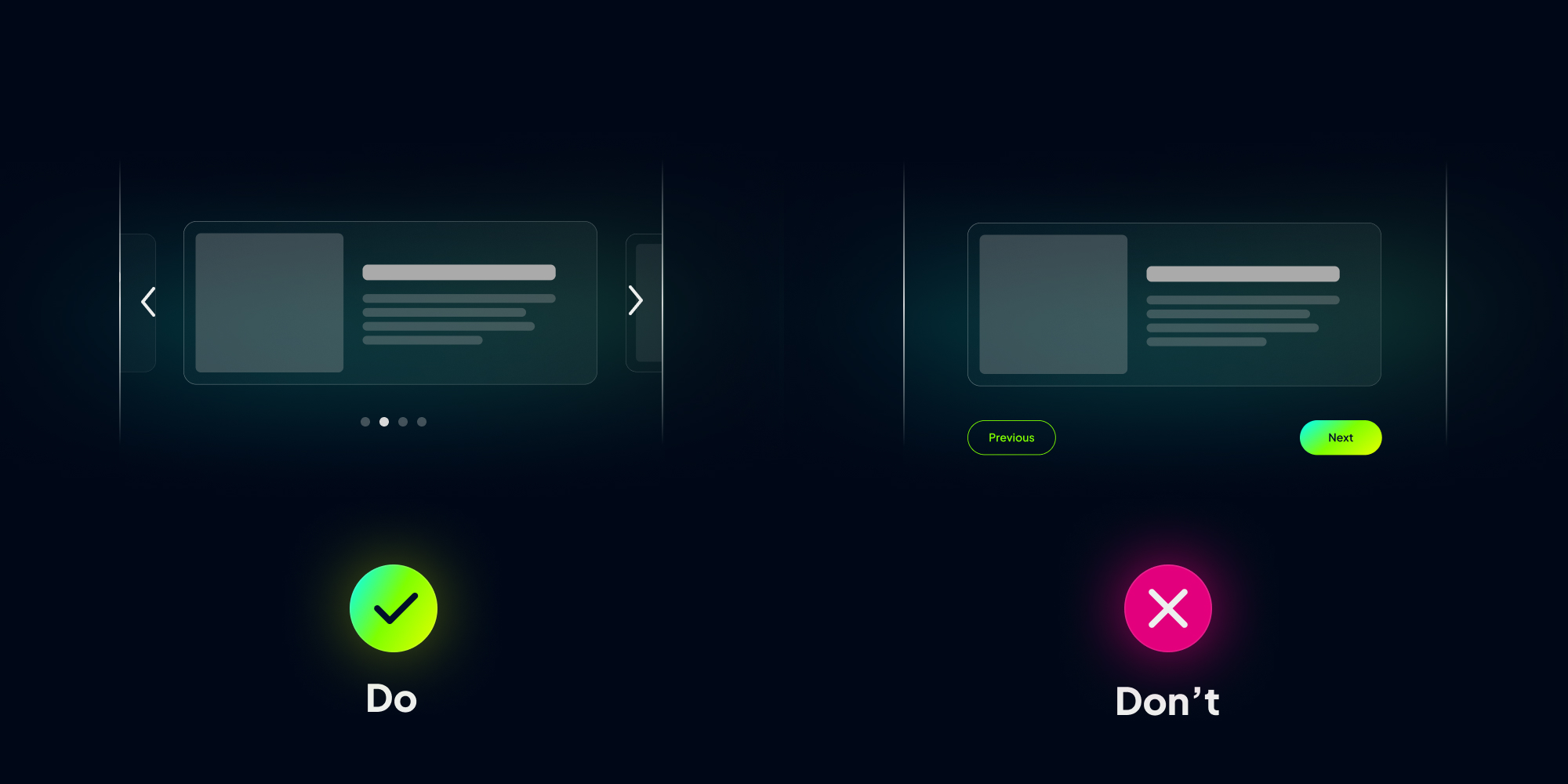
Exemple : Animations fluides, flèches indiquant le sens de défilement, aperçus des éléments voisins et indicateur de page créent un déplacement d'ensemble. L'utilisateur comprend instinctivement le sens du défilement et la relation entre les éléments. Ce ballet visuel stimule l'interaction et la découverte du contenu du carrousel.
Conclusion
En appliquant les lois de la Gestalt au design UX/UI des SaaS, les concepteurs peuvent créer des interfaces plus intuitives et plus faciles à utiliser. Cela se traduit par plusieurs avantages pour les utilisateurs et les entreprises :
- Amélioration de la clarté et de la compréhension : Les interfaces claires et organisées facilitent la navigation et la compréhension des fonctionnalités. Les utilisateurs peuvent trouver ce qu'ils cherchent plus rapidement et accomplir leurs tâches plus efficacement.
- Réduction de la charge cognitive : En exploitant les capacités de perception holistique du cerveau, les lois de la Gestalt permettent de réduire la charge cognitive des utilisateurs. Les interfaces intuitives nécessitent moins d'efforts cognitifs pour être comprises, ce qui améliore la satisfaction et la productivité.
- Renforcement de l'engagement utilisateur : Des interfaces esthétiques et harmonieuses, respectant les principes de la Gestalt, sont plus agréables à utiliser. Cela peut conduire à un meilleur engagement des utilisateurs, les incitant à explorer davantage les fonctionnalités du SaaS.
- Amélioration de la fidélisation client : Une expérience utilisateur positive est essentielle pour fidéliser les clients. En appliquant les lois de la Gestalt, les SaaS peuvent créer des interfaces intuitives et agréables qui incitent les utilisateurs à revenir et à renouveler leur abonnement.
La psychologie de la Gestalt offre un cadre précieux pour concevoir des interfaces SaaS intuitives et conviviales. En appliquant ses lois fondamentales de la perception, les concepteurs UX/UI peuvent créer des interfaces claires, organisées et esthétiques qui améliorent l'expérience utilisateur et contribuent au succès global des SaaS. Toutefois, il est important de ne pas considérer les lois de la Gestalt comme une solution unique. En les combinant avec d'autres approches de conception UX et en tenant compte des besoins spécifiques des utilisateurs, les concepteurs peuvent créer des interfaces SaaS véritablement exceptionnelles. Et pour comprendre comment ces principes psychologiques s'appliquent concrètement à l'ergonomie, consultez les 10 heuristiques de Nielsen.
Chez merveilleUX, agence UX spécialisée dans les SaaS, les lois de la Gestalt ne sont pas de simples théories, elles constituent les principes directeurs de notre approche pour la création d'interfaces intuitives et engageantes. Contactez-nous dès aujourd'hui et laissez-nous vous guider vers la création d'une expérience utilisateur optimisée.
 Diagnostic UX
Diagnostic UX
