So, you've got a SaaS idea? Join the club. But how about a SaaS idea that's actually validated and set to convince both users and investors? Okay, now you've got our attention. And you know what often makes that leap happen? The prototype. And no, we're not just talking about some 'nice-looking mockup.' This is your reality check, your first real taste of what's what. So, what is this magic bullet? Wireframes, mockups, prototypes... what's the diff? How do you even make one, and what's it gonna cost to finally get some clarity instead of just guessing? We'll break it all down for you.
Table of contents
What the Heck is a SaaS Prototype Anyway?
Definition
So, what exactly is this famous SaaS prototype we're talking about? Forget that clichéd image of a "mockup magically coming to life" – it's a bit smarter than that.
Let's be real: a prototype is an interactive simulation of your future product. We're moving way past static, pretty pictures to add the one thing that makes all the difference: the click. You can (and absolutely should!) navigate, test out user flows, see if that genius button actually goes where it's supposed to, and most importantly, get a feel for whether the user experience holds up before a single line of backend code is written. Yep, you read that right: no code (or hardly any), no convoluted algorithms at this stage. Magic? Nope, just good design.
And when should you jump in? As soon as you need to see how your interface will actually behave. How it reacts when you hover, when you frantically click (come on, we've all done it), when you drag & drop a file, or swipe like you're on Tinder (but for SaaS, okay?). Basically, all those little micro-interactions that make a product a joy to use... or a total pain.
Alright, a quick PSA for anyone in the back still thinking prototyping is just the pretty cherry on top of your Hi-Fi mockups: HUGE MISTAKE. You can – and should – test interactions and concepts even on some pretty basic wireframes (medium-fidelity, folks). The point is to nail down the behavior, not the perfect shade of blue. That, by the way, is one of the big differences from a simple mockup, but we'll get to that in a sec.
How’s it Different from Wireframes, Mockups, MVPs, or the Final Product?
Okay, so we've established that a prototype clicks, it moves, it's (almost) alive. But how far does it actually go?
Think of it like this: a prototype is definitely a step up in interactivity compared to your wireframes (even the super-detailed ones) or your high-fidelity mockups (no matter how gorgeous they are). But don't go expecting the full feature set of an MVP (Minimum Viable Product) or, let's get crazy, your final world-conquering product. We're simulating the core journey and experience, not every single item on your Christmas wishlist roadmap.
Simply put, a well-crafted prototype, even if it's not always "high-fidelity" visually (like we said, you can prototype rough ideas on sketches!), is your best sneak peek of the final product without having to code it. And that's precisely its superpower: letting you test, validate, and most importantly, avoid blowing weeks on pixel-perfect screens... only to realize your core concept was a dud. Trust us, that's the kind of painful epiphany you want to have as early (and as cheaply) as possible.

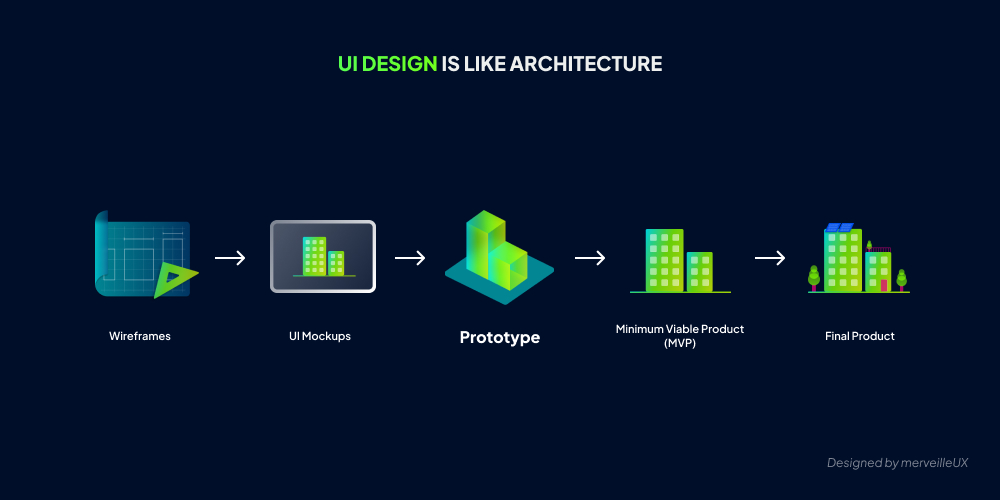
To make it easier to grasp, let's compare UX to the world of architecture and construction:
- Wireframes are like architectural blueprints. They focus on layout and hierarchy but don't get into the final look and feel.
- Mockups are like detailed digital renderings or artistic impressions of a building. They give a more precise visual representation of the end product.
- Prototypes are like scale models. They offer a more tangible representation of the design, allowing designers and stakeholders to visualize and test interaction with the product.
- An MVP is like a simplified, functional version of a building, with just the essential elements needed to test the basic idea. Just as a minimalist building might only have the necessary rooms for use, an MVP focuses on key features that meet basic user needs.
- The final product is like a completed building, ready for occupants. It incorporates all aspects of design, including architecture, usability, and aesthetics, after going through all design, development, and testing phases.
So, you see, developer work is really only needed for the MVP and the final product. With a prototype, you can already start showing tangible ideas to investors without racking up developer costs.
Why Bother Making a SaaS Prototype? (Spoiler: For Your Sanity & Success)
Now that you get how crucial user experience is before diving into SaaS development, you've gathered that a prototype is pretty cool. But why should you really spend time and (a bit of) money on one? If you're still thinking it's an optional step for big companies flusso with cash, let us hit you with a few hard truths.
Test and Validate Your Big Idea
Let's be honest: your idea, no matter how revolutionary it seems in your head, desperately needs a reality check. A prototype is your crash test. It lets you put your concept in the hands of real users before you carve anything into the stone tablets of code.
- See it for real: No more "imagine if..." Now you actually see it, you touch it (well, click it).
- Early feedback = Massive savings: This is when you find out your killer feature is actually a user turn-off, or that nobody gets your brilliant navigation. Better to know when you can still change everything with a few clicks in Figma rather than after 6 months of intense development. And yes, even a scribbled low-fidelity proto can save your butt during the ideation phase.
Save Time (and Headaches) During Development
A well-put-together prototype is your dev team's best friend. Why's that?
- A clear guide, less guesswork: Instead of just tossing static mockups their way and hoping they correctly interpret your intentions, you're giving them an interactive instruction manual. Every interaction, every transition is demonstrated. Say goodbye (mostly) to "Oh, I thought it was supposed to do *this*...".
- Fewer back-and-forths, more velocity: A prototype is also a fantastic communication tool. Ambiguities are cleared up front, and discussions about technical feasibility happen before anyone goes down a dead-end path. The result? Less rework, less frustration, and sprints that... actually sprint. Also, think "Design System in action": devs see the components come alive, which really helps.
Wow Investors and Boost Your Chances of Getting Funded
Pitching your idea to VCs? Your PowerPoint is gorgeous, your speech is polished... but your slides don't click.
- Showing beats telling, every time: Investors have seen thousands of ideas. What they want is something tangible, proof that you're not just a dreamer. An interactive prototype is that "Wow" factor that makes all the difference. It gives them a taste of the magic, lets them feel the potential.
- Trust and credibility: A prototype shows you've already put in the work, you have a clear vision, and you know how to bring it to life. It's reassuring; it shows their money isn't just going to vanish based on a hunch. Basically, it screams: "This project is legit, get on board!"
How Much Does a SaaS Prototype Cost Anyway? (The Million-Dollar Question... Or Not)
Alright, let's tackle the sensitive topic: the budget. How much should you expect to shell out for this invaluable validation tool that is a SaaS prototype?
Let's be upfront: for properly prototyped mockups that are user-centered and ready to face the real world (B2B or B2C, a_slug_that_matches_ux-saas-b2b-vs-b2c, pedigree doesn't matter here), you're generally looking at a range of €5,000 to €15,000.
"That's a chunk of change!" some might think. "A wise investment!" others, who've already experienced the joys of a development project gone sideways, will counter. Because yes, this is an investment, not just an expenditure. Remember what we just said: a good prototype is your insurance against disaster. It allows you to test your idea before your dev budget goes up in smoke, to speed up production, and, crucially, to drastically cut future costs.
“If you think good design is expensive, you should look at the cost of bad design.” Ralph Dieter Speth
How to Actually Create a SaaS Prototype (Without Losing Your Mind)
Okay, now that you're totally sold on the supreme usefulness of a prototype, the logical next question is: "Alright, but how do we actually *do* it?" Don't worry, we're not going to leave you hanging with just the theory.
Follow the Right Steps (Seriously, Don't Wing It)
Let's not kid ourselves, creating an effective prototype isn't something you just whip up between Zoom meetings. Especially if your team looks more like a "handful of heroic devs" than an army of Product Designers (we see this a lot in startups, and it's a classic, painful mistake to want to code before designing). A solid SaaS prototype is part of a broader UX design process. Forget about jumping straight to the pretty interface. There's groundwork to be done.
While every designer has their own secret sauce, at merveilleUX, our (not-so-secret, we're nice like that) recipe for a killer prototype generally looks like this:
- Planning & Strategy
- Wireframe Creation
- High-Fidelity Mockup Design
- Animating Mockups & Interactions
- Final Prototype Testing
- Developer Handoff
Use a Dedicated Tool (Put Down the Crayons)
To bring all this to life, you probably figured a pencil and the back of a napkin won't cut it (though, for really rough ideas, paper is still your friend!). While Photoshop or Illustrator might do in a pinch for static mockups, for an *interactive* prototype, you need to bring out the specialized artillery. These magic tools let you link your screens, animate components—basically, simulate the user experience without any coding. At merveilleUX, we swear by Figma. But tools like Sketch or Adobe XD can also get the job done for UX needs.
Conclusion
At merveilleUX, we empower digital businesses by helping them create exceptional, user-centered experiences.
Our most valuable piece of advice is don't skimp on the UX Strategy and User Research stages. For us, this is the foundation of any SaaS creation, and it's crucial not to overlook it to ensure the application's success.
To nail your fundraising, we're convinced that a "WOW" effect comes from solid prototyping. So stack the odds in your favor, and don't hesitate to outsource the creation of your mockups.